TaxiPark - Like Themes WordPress Theme Documentation
1. Theme installation
To install this theme you must have a working version of WordPress already installed. Make sure you have clean WordPress setup. This installation guide will help you to install the WordPress.
The theme files can be uploaded in two ways: Through FTP or through WordPress dashboard.
- FTP
Upload the non-zipped theme folder into the /wp-content/themes/ folder on your server. - WordPress
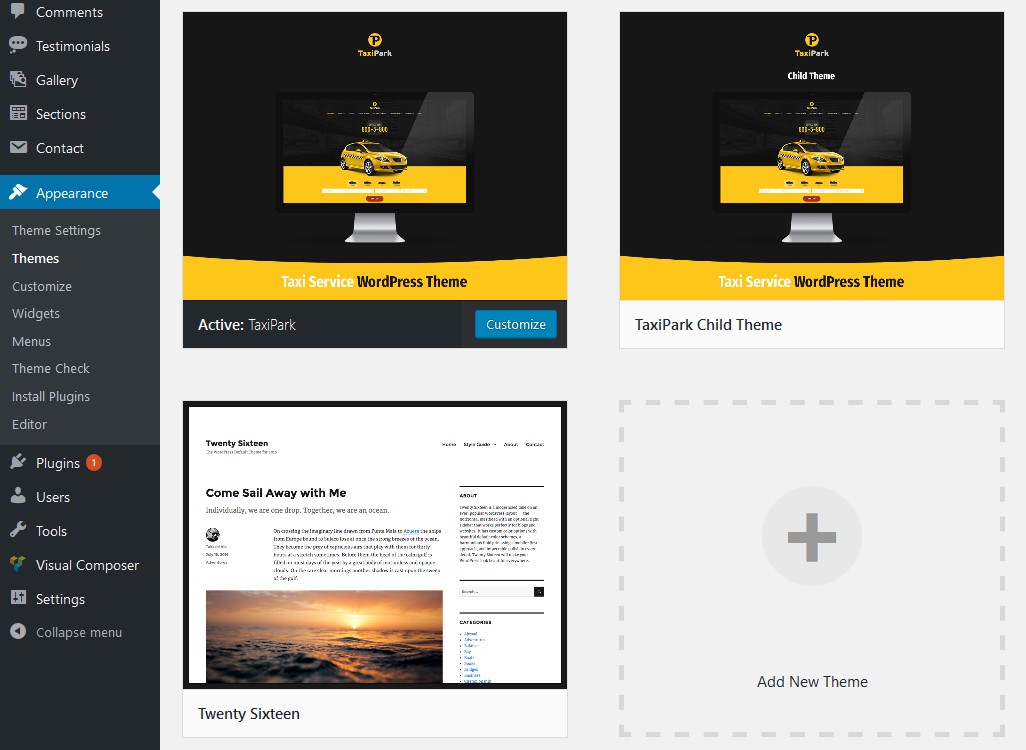
Navigate to "Appearance" > "Add New Themes" -> "Upload Theme" -> "Choose file" (choose taxipark.zip) > Install

Basic configuration
- Install all required plugins (Especialy LT-Core, WpBakery Page Builder and Like-Thmes-plugins) and activate them
- Update permalinks for custom pages in Settings -> Permalink -> Save
Notice: if you want to use a child-theme, you can also
upload the file taxipark-child.zip in addition with the main
TaxiPark Theme.
Demo content
We recommend you to install demo content. Go to the Tools
-> Demo Content Install.
Click Install, wait till it'll be downloaded. Your WordPress
taxipark theme now must be identical to live preview.

Notice: if you want to use a child-theme, you can also upload the file taxipark-child.zip in addition with the main TaxiPark Theme.
Installation
Please watch full video tutorial.
It was recorded for our Autema theme, but can be used for any
theme of our development.
2. Theme Configuration
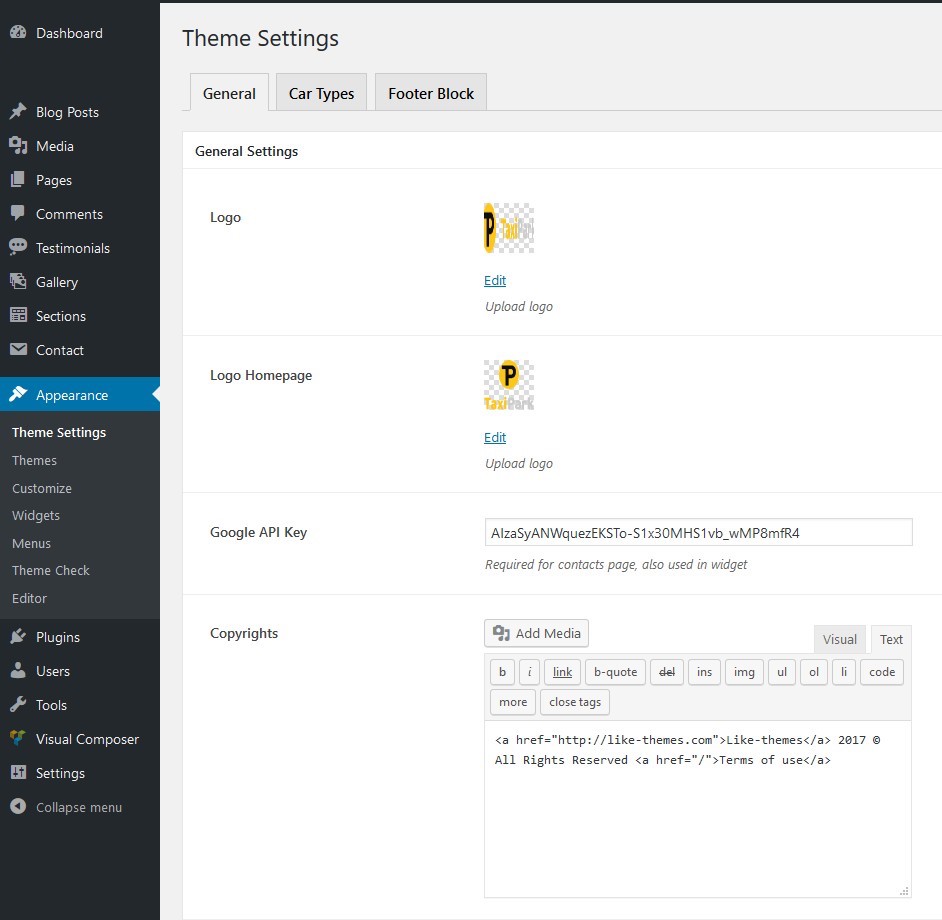
Fill all fields in Appearance -> Theme SettingsGeneral
Upload logo here.
If you need google maps, you must enter google maps api key.
Excerpt size configures automatic cutting of blogs text for
preview

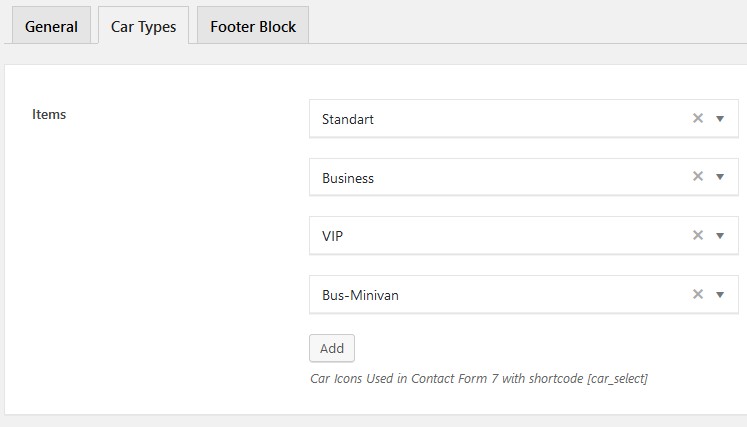
Car Types
Here you add/edit car types used in Contact Forms 7 under
shortcur [car_select].

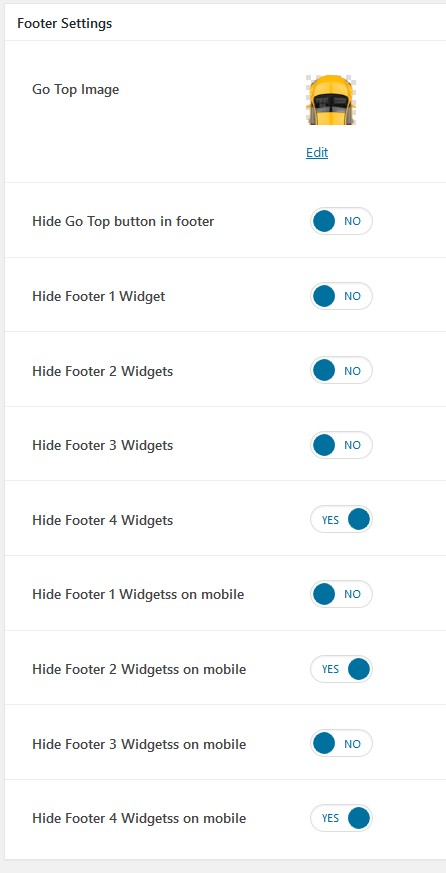
Footer block
You can control footer widgets area layout by enabling and
disabling every widget column.

Favicon
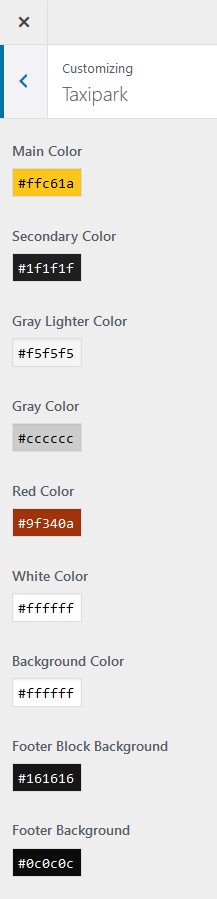
Next, in Appearance -> Customize you can set Site Title, add faviconWordPress settings You can find more information in WordPress documentation, but we'll describe main options.
- Settings -> General. You can set here your email, timezone, date format
- Settings -> Reading. Frontpage must be set to "Homepage", but you can use any page of site as welcome page. Also you can change number of posts per page. 6, 8 or 10 will be optimal
- Settings -> Discussion. You can enable/disabled
premoderation of comments here.
2.1 Troubleshooting guide
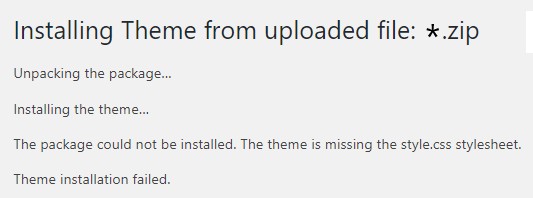
Theme is missing the style.css stylesheet error

If you have error "Theme is missing the style.css
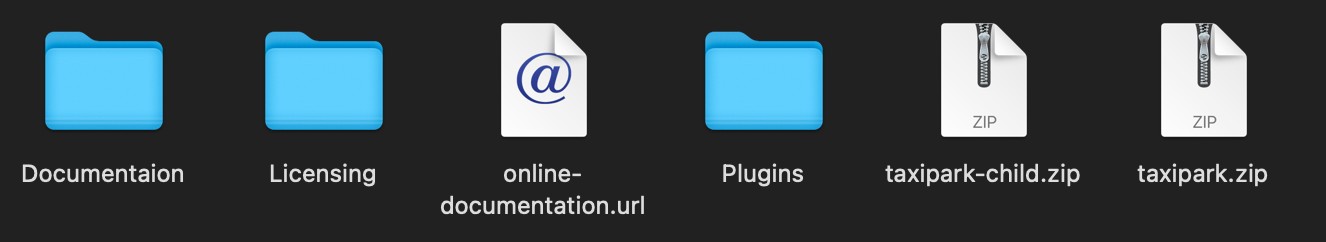
stylesheet error" - make sure you uploading inner
WordPress .zip file with theme, not the whole archive
downloaded from ThemeForest. Unzip the archive and download
only the attached *.zip file with the theme.

More information on https://help.market.envato.com/hc/en-us/articles/202821510-Theme-is-missing-the-style-css-stylesheet-error.
LiteSpeed web server
If you are using the LiteSpeed web server and got an issue
during the installation, please make the following changes to
the file .htaccess and wp-config.php which are located in the
root folder on your FTP server:
1) .htaccess:
RewriteRule .* - [E=noabort:1]
2) wp-config.php:
define('DISABLE_WP_CRON', true);
define('ALTERNATE_WP_CRON', true);
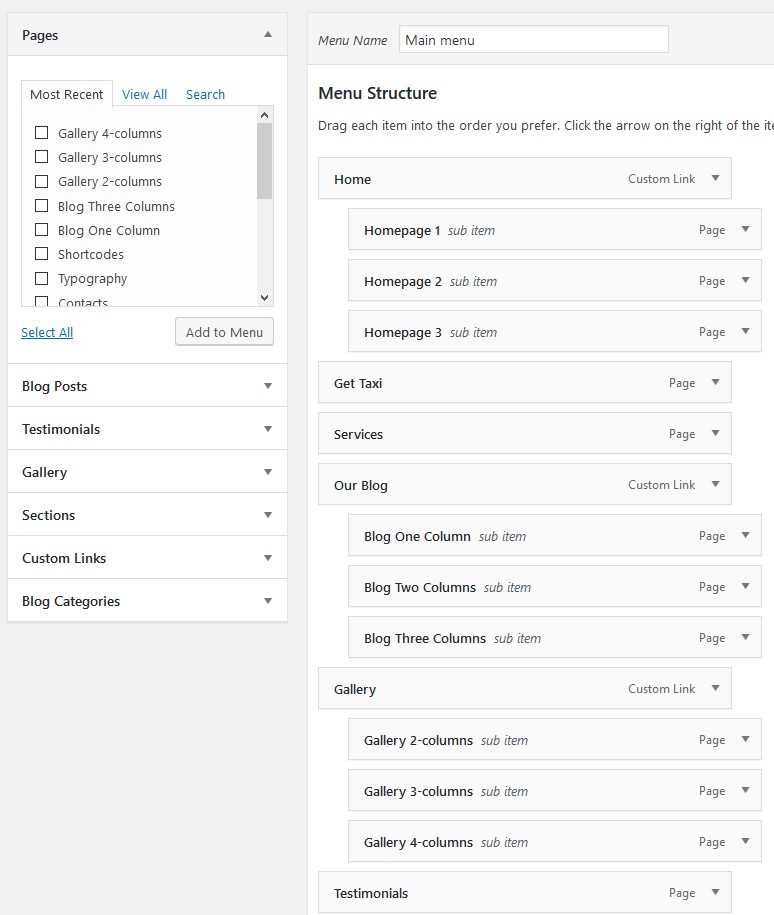
Menu assignment
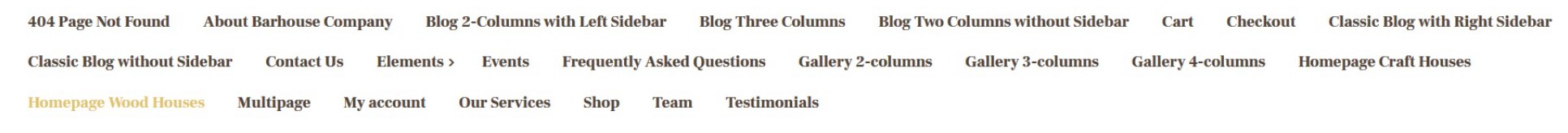
If after installation you have problems with menu and it displayed without drop down levels like on screenshot:
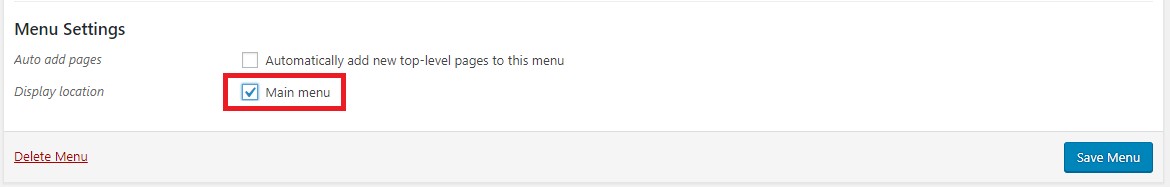
Make sure that Main Menu is assigned in Appearance > Menu > Menu Settings > Display Location:

Image regeneration
If during the installation of demo content you had this error:
Or after installation you notice that some images are missing, here is a guide to fix this problem:
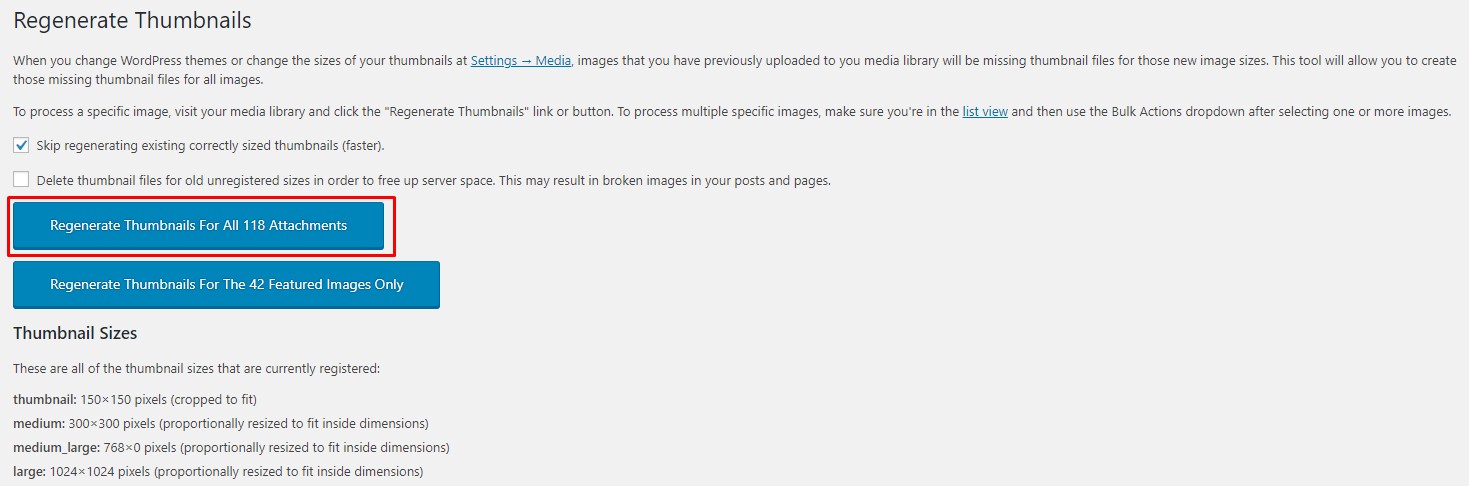
Install the Regenerate Thumbnails plugin:
https://wordpress.org/plugins/regenerate-thumbnails/
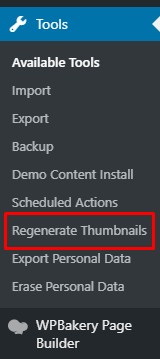
In the Tools menu, the entry "image regeneration" will appear.

Click on the button marked in the screenshot:

At the end of the image regeneration process, thumbnails for all images will be restored.
Requests made through the contact form do not come to the email.
The WordPress Themes doesn’t control WordPress/WooCommerce sendmail function. It is external plugin. You can enable default WordPress theme and check sendmail again.If you have problem with smtp, it could be mail server configuration error. You can install this plugin and run Connectivity Test, it will check if the SMTP service is available on your hosting:
https://wordpress.org/plugins/post-smtp/
If you have problems with SMTP service you need to contact hosting support and ask them for help. You can also use this plugin in order to configure external SMTP service (Gmail, for example):
https://wordpress.org/plugins/wp-mail-smtp/
3. Menu and Widgets
Menu
Use Appearance -> Menu to set you header menu and footer menu.If you downloaded demo content, we set optimal pages, you can change order and level. Add new pages or remove them here. You can use different menus for header block (with multilevel menus) and footer block (one level short menu, will be hidden on mobile version of site)

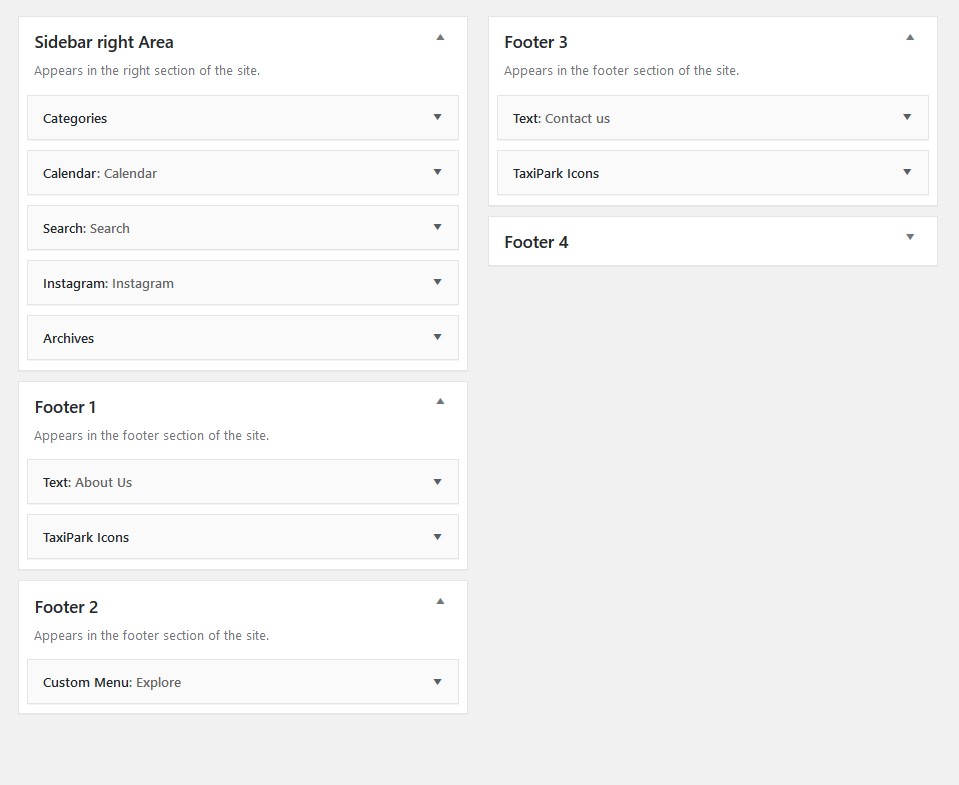
Widgets
Widgets are blocks visible in blogs page. In taxipark template we use only one sidebar area on the right.You can change them in Appearance -> Widgets.
You can use any of standard WordPress widgets. Also you can install and any new widget in Plugins menu, but we can't guarantee support for them.

4. Posts
Blogs posts
It's standart WordPress posts module. You can write articles here, create categories, set tags.

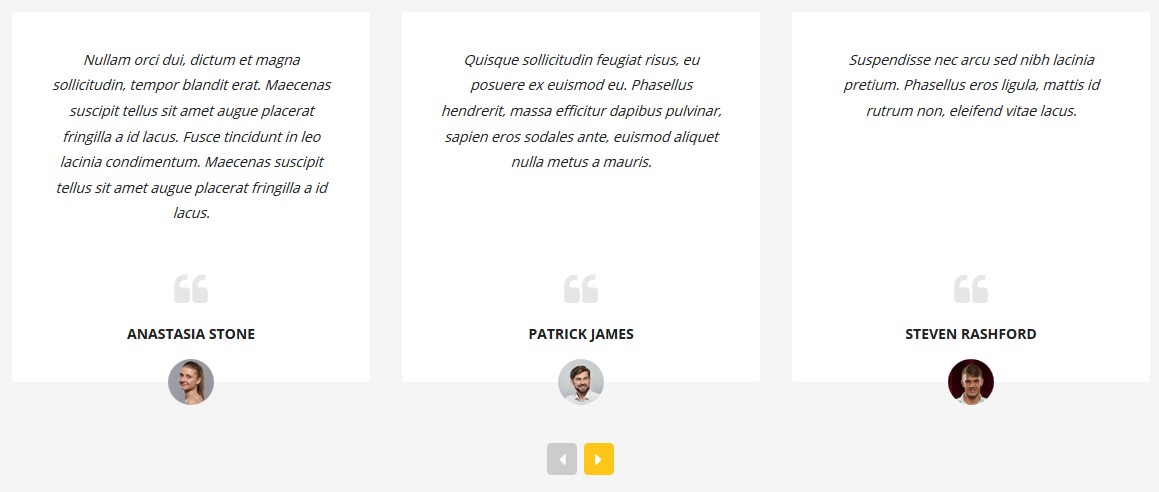
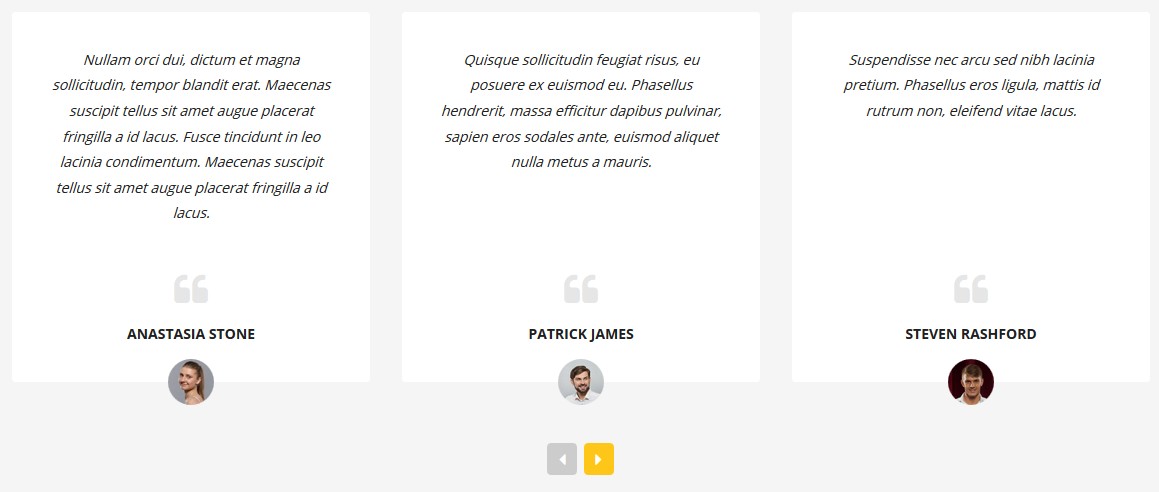
Testimonials
You can post clients feedback here. Also you can post preview
of feedbacks on any page with shortcode.
Gallery
Among standard gallery, you can use our posts type. Main
Photo with header and description will be shown in list and
other photos with full-page zoom inside of gallery.

Sections

Allows to edit common used on all pages blocks. Topbar at
header of site and Partners block.


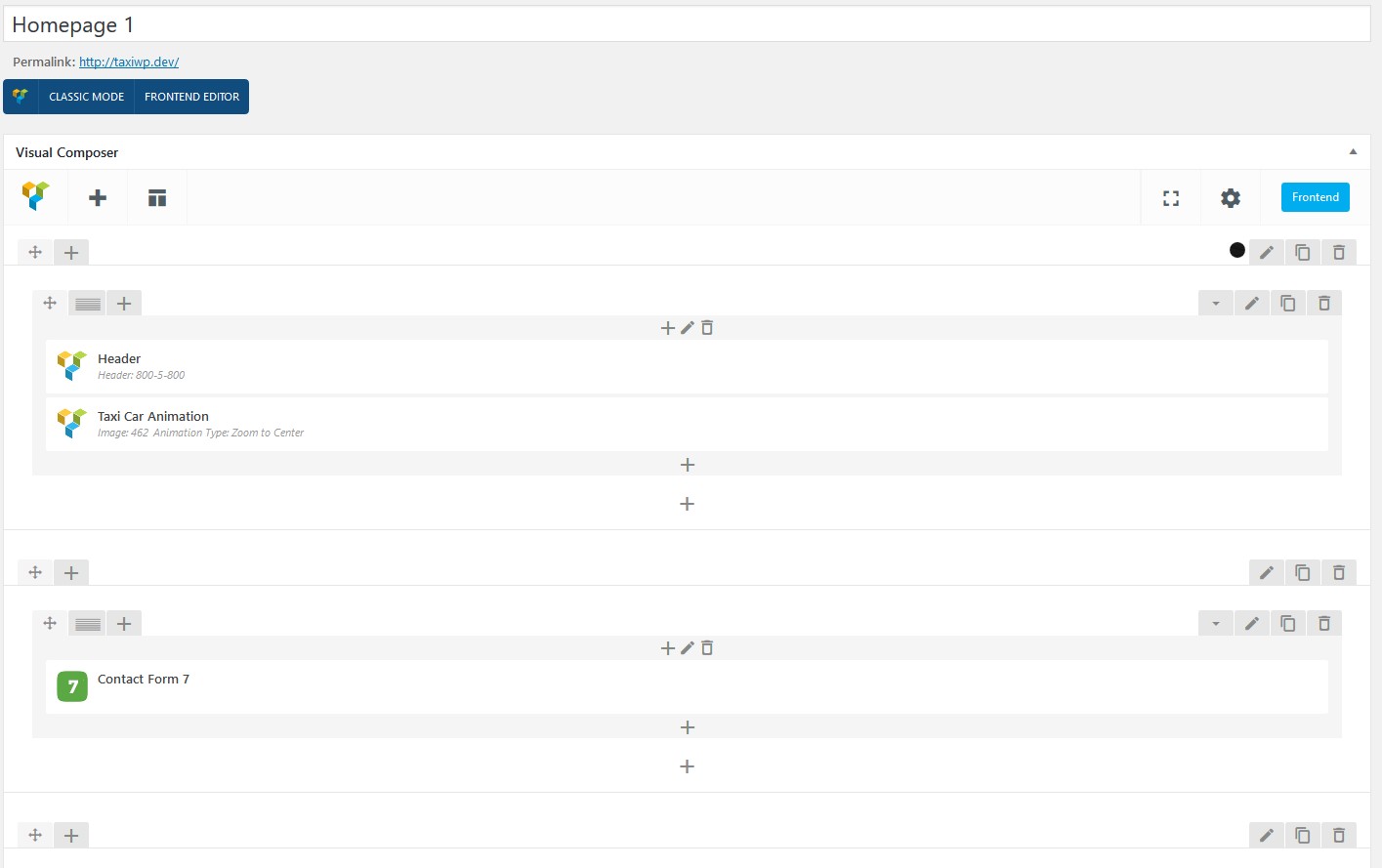
5. Pages
Among posts, pages are main module where you'll create your
site content. You can use Visual Composer for visually change
blocks and using shortcodes. You'll find information about all
taxipark shortcodes in next section, here we'll describe main
editor functions.

To enable Visual Composer select Backend or Frontend editor.
In most cases you need only Backend.

Layout
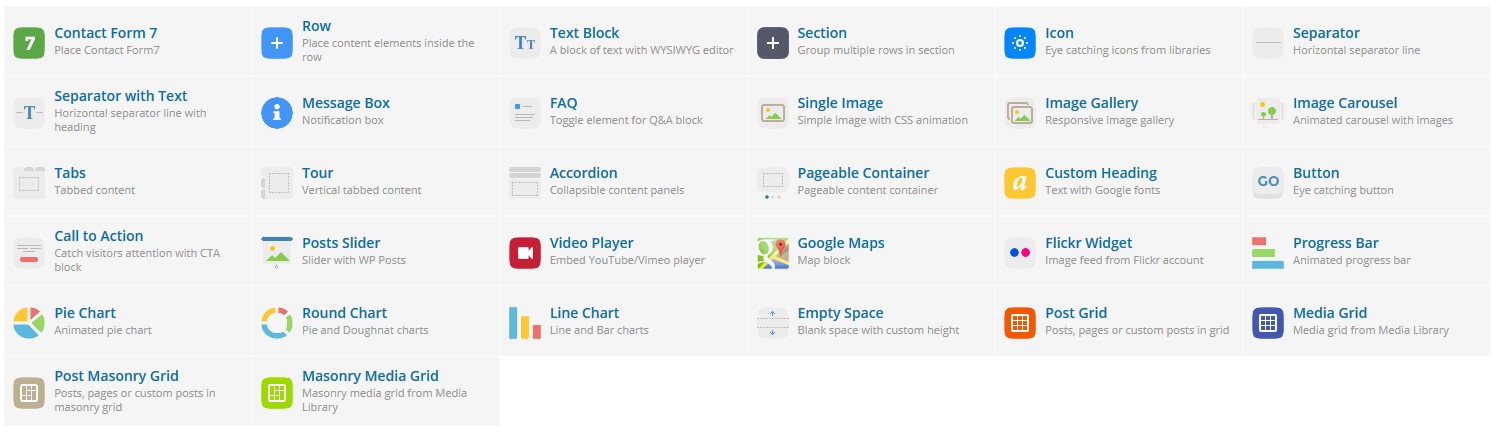
You can add new elements be clicking on plus button.
You can read all about Visual Composer Shortcuts in official documentation.

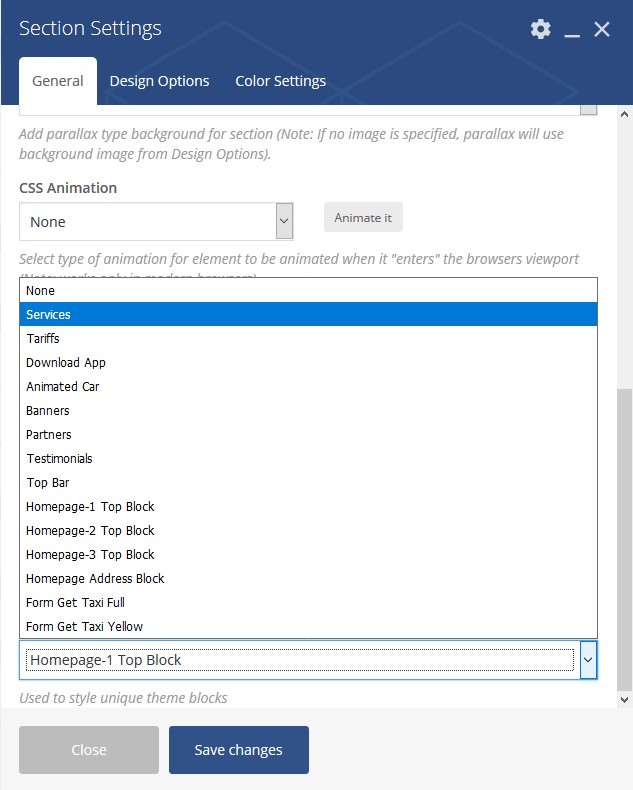
Additionally we added to section/row control Class Selection Block:

It used to set block styles (heading, margins, paddings) look exactly like we set in our style.
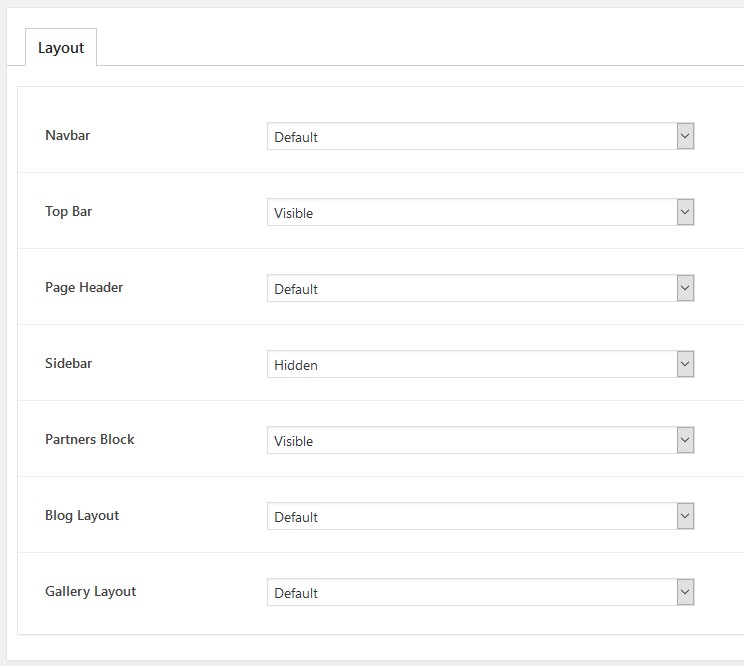
Layout Configuraton
For every page you can configure:
- Navbar. Setting mostly used for HomePages to set different Navbars
- TopBar / Partners. Can be hidden or visible. And changed in Sections Menu.
- Sidebar. Can be hidden or placed to left or right of page.
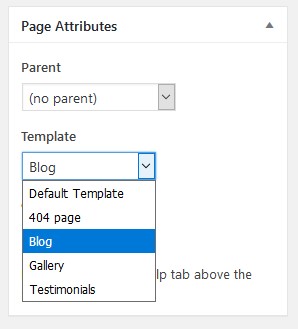
- Blog Layout / Gallery Layout. Different number of columns can be set. In order to show these pages correctly you must also set template.

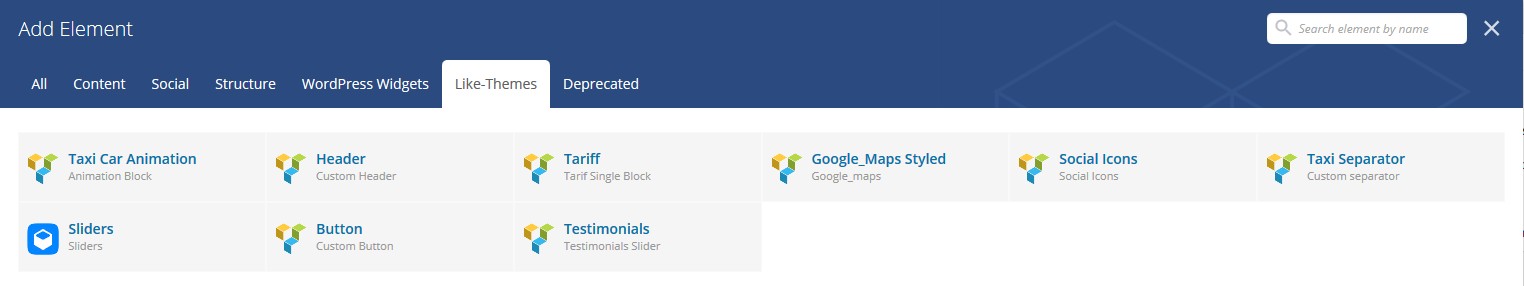
6. TaxiPark Shortcodes
Here we describe out TaxiPark shortcodes:

Taxi Car Animation
Used for unique TaxiPark HomePage animations.
Animated Car moves to block center:

Animated car slides from right side of screen:

Custom Headers
Default Custom Header:

Inline, Subheader Large:

Rounded:

Header with Icons:

Tariff Single Block

Google Maps Styled
Used to set theme-styles map anywhere on page

Taxi Separator
Can separate paragraphs and homepage blocks

Social Icons
Use whole FontAwesome icons pack for you purposes

Buttons:
Can link to any href
Testimonials Slider:
7. Forms
To add forms on your pages, first create them in required
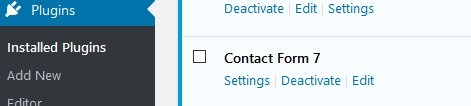
plugin. Then go to Plugins -> Installed Plugins ->
Contact Form 7 -> Settings

To insert form into page use CF7 Shortcode.

8. Customization


9. Additional Plugins
Breadcrumb NavXT
Used for showing breadcrumbs in header of site
Post Views Counter
Show number of views in gallery and blog posts. If you
disable it icon will be hidden.
WP Instagram Widget
You can add this widget to sidebar to show last photos of
selected instagram
10. Backup
You can backup your site in Tools -> Archives menu. Also you can enable Backup Schedule for automatic backup.

We strongly recommend you to do manual backups regularly, especially when you making updates or major changes on your pages.

11. Support
You can contact us by email ([email protected]).
You must provide purchase code in order to get support.